Web design
Architecture
Optimization
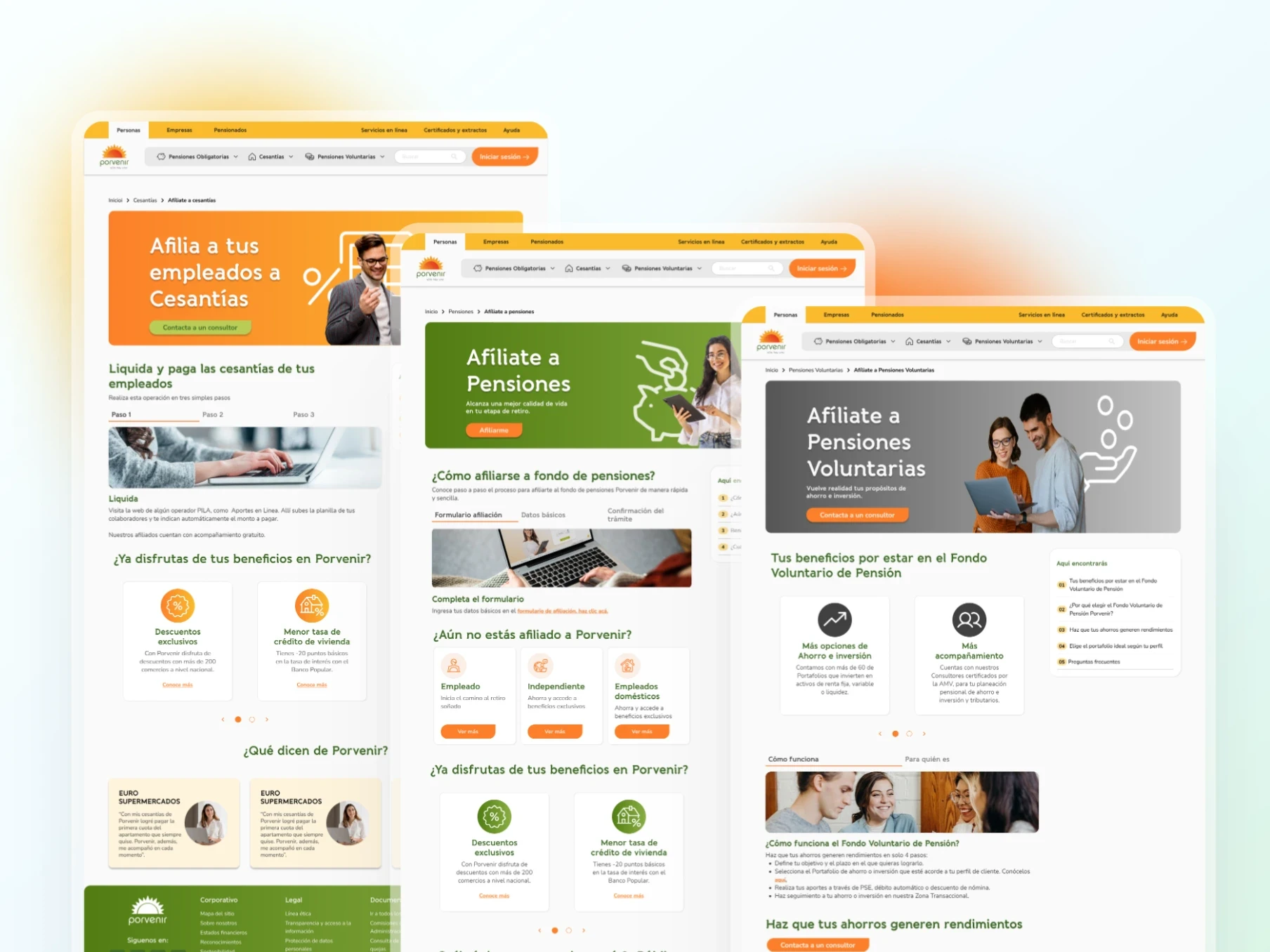
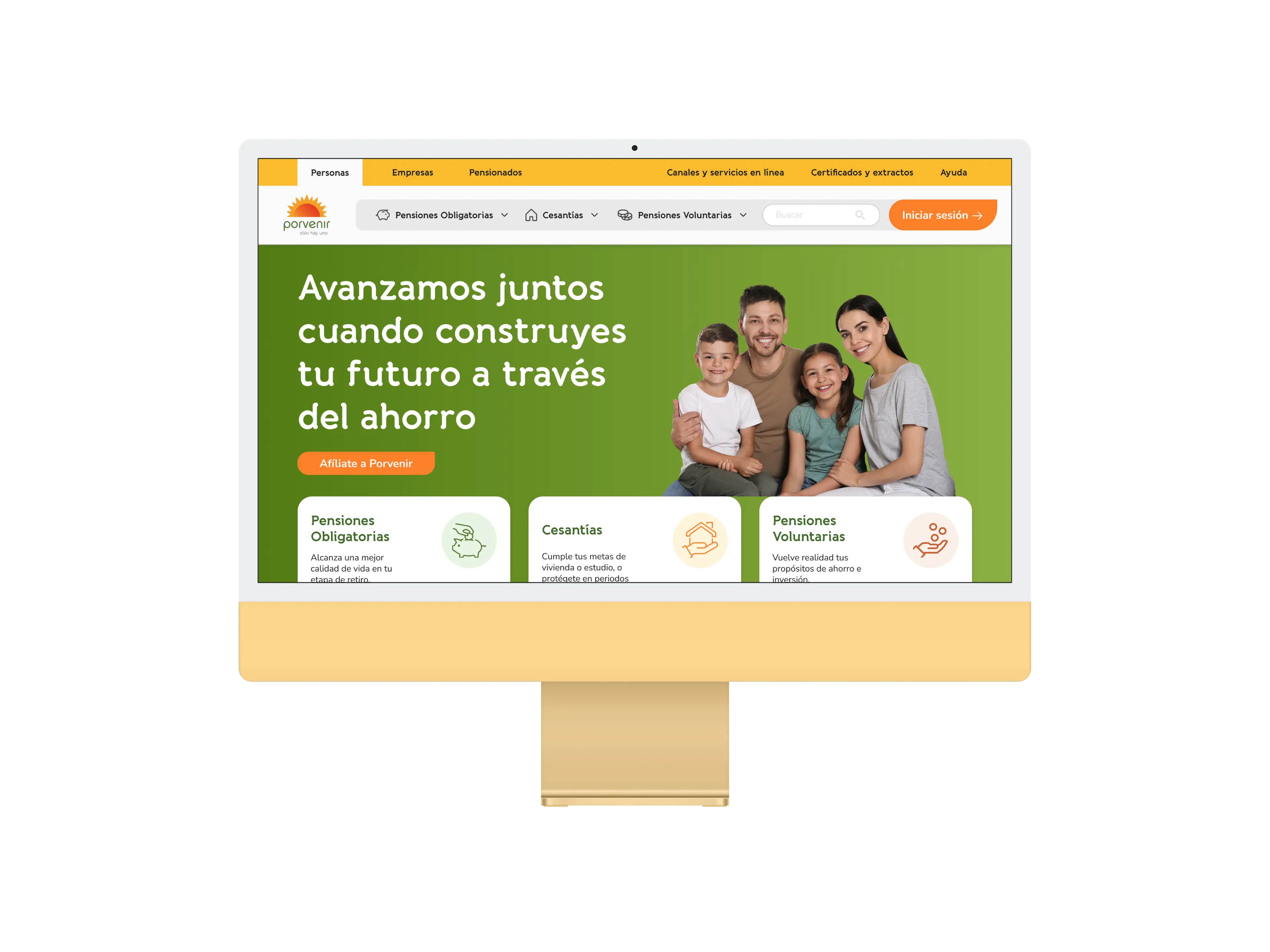
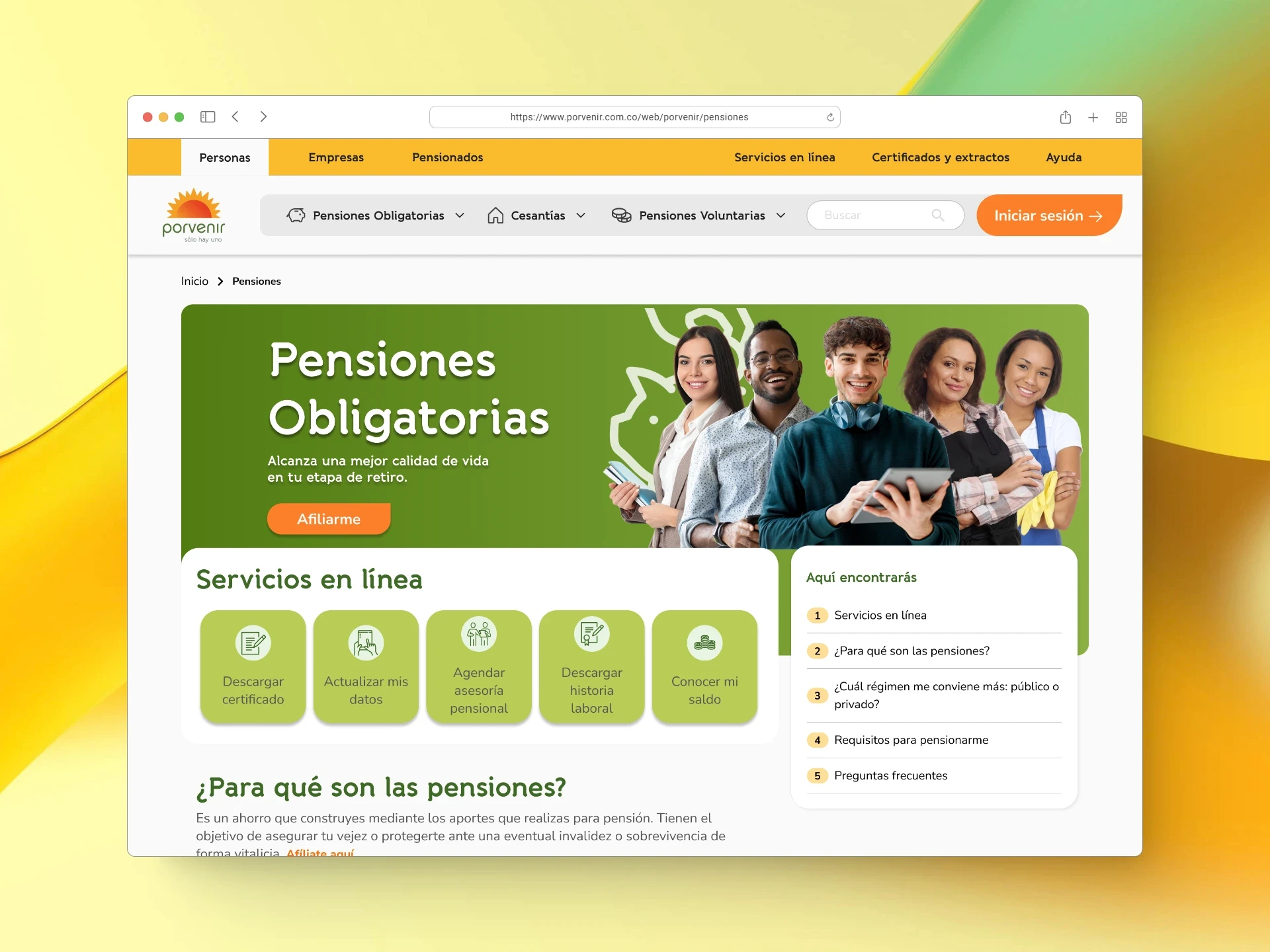
Porvenir: navegación sin esfuerzos, satisfacción duradera
Porvenir es una Administradora de Fondos de Pensiones y Cesantías. Se ha consolidado como la sociedad administradora con la mayor cantidad de afiliados y de recursos administrados en dichos fondos. Aunado a lo anterior, hace parte del Grupo AVAL, una de las multinacionales financieras más importantes del país.
Su objetivo es "generar confianza y bienestar con sus afiliados" por lo que necesitaban un portal que reflejara profesionalismo y credibilidad.
El cliente solicitó mejorar su página web debido a varios problemas críticos que estaban afectando la experiencia del usuario. El sistema de navegación actual era deficiente, lo que dificultaba a los usuarios encontrar la información que necesitaban. Además, la página carecía de consistencia visual, presentando un diseño desordenado y poco profesional. La arquitectura de la información era confusa, lo que generaba frustración y dificultaba la comprensión de los servicios ofrecidos.
01
Mejorar la experiencia de uso y navegación para impactar: NPS transaccional, satisfacción de cliente, disminución de tasas de abandono y primer canal de distribución.
02
Mejorar su consistencia visual y optimizar su operación de diseño por medio de la creación de un sistema de diseño visual.
03
Clarificar y reorganizar su modelo de contenido y arquitectura de información para clarificar y acotar el contenido que se debe producir y mantener, contribuir a la facilidad de uso y navegación y asistir con el esfuerzo de deduplicación de contenido y posicionamiento SEO.
Proceso
El proceso estuvo compuesto por 4 fases principales. La primera constó de reuniones con el cliente para definir prioridades y realización de tree testing para mejorar el sitemap. La segunda estuvo definida por pruebas de usabilidad y card sorting para ajustar el sitemap. En la tercera se crearon los prototipos de media fidelidad para evaluar su usabilidad, hubo reuniones con el cliente y el equipo de desarrollo para definir la estructura del contenido. Para la cuarta fase se definió el estilo visual a partir de sesiones con stakeholders para entender la marca, también en esta fase de desarrollaron y documentaron los componentes y patterns del Design System.
Diagnóstico
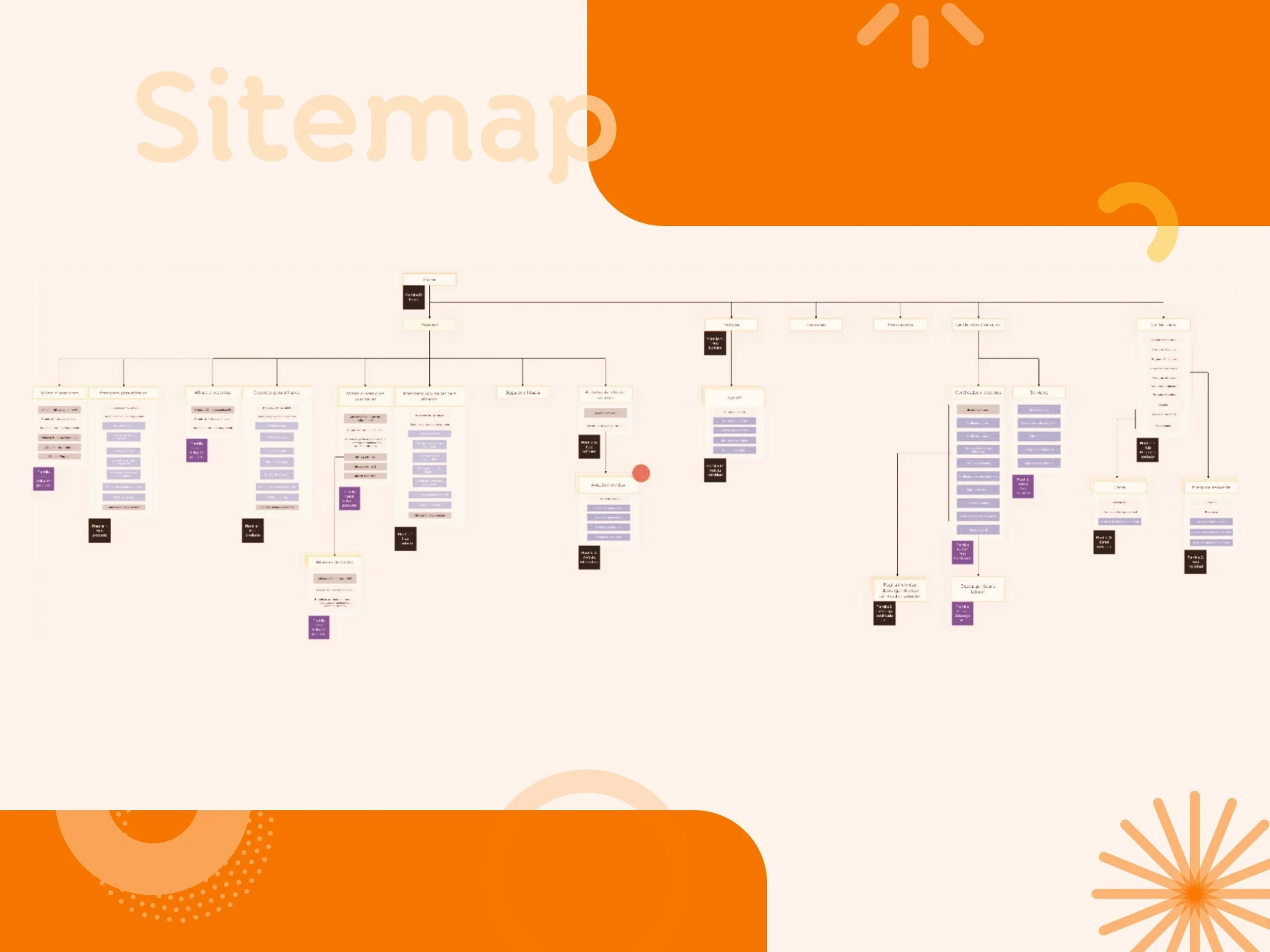
Sitemap
El sitemap se definió a partir de los hallazgos de tres métodos: tree testing, card sorting y workshop con el cliente. La idea era aterrizar un diagrama que respondiera a las necesidades de usabilidad y navegación del cliente y de los usuarios. Los ajustes incluyeron intervenciones en todas las dimensiones de la Arquitectura de información: sistema de organización, sistema de etiquetado, sistema de navegación y sistema de búsqueda.
Tree testing
Se realizó un estudio remoto no moderado (tipo encuesta) en Maze para evaluar la navegabilidad de la propuesta del sitemap adelantada desde el desk research por Porvenir. La actividad se efectuó con usuarios del portal de Porvenir tomados de la base de datos de clientes.
01
Diagnosticar la efectividad y claridad en la navegación de la nueva propuesta de sitemap para el portal general de Porvenir.
54
respuestas
totales
38
respuestas promedio
por tarea
Conclusiones
Descubrir
Card sorting
Se realizó un estudio cualitativo para entender las razones de los problemas encontrados en el tree testing.
01
Encontrar la forma cómo los usuarios agrupan y organizan el contenido de las secciones para aclarar si lo categorizan de forma diferente al del sitemap actual.
02
Entender la forma cómo los usuarios nombran el contenido para entender si el labeling actual trae problemas de navegación porque no refleja la forma cómo los usuarios se refieren a este.
Resultados
Se determinaron 8 categorías generales a partir de la manera en que los usuarios asociaron contenidos en el test.
En cada categoría se identificaron contenidos principales u contenidos secundarios basados en la retroalimentación de los usuarios.
01
Actualización de datos
02
Afiliaciones
03
Afiliados
04
Archivo/información básica
05
Atención al usuario
06
Cesantías
07
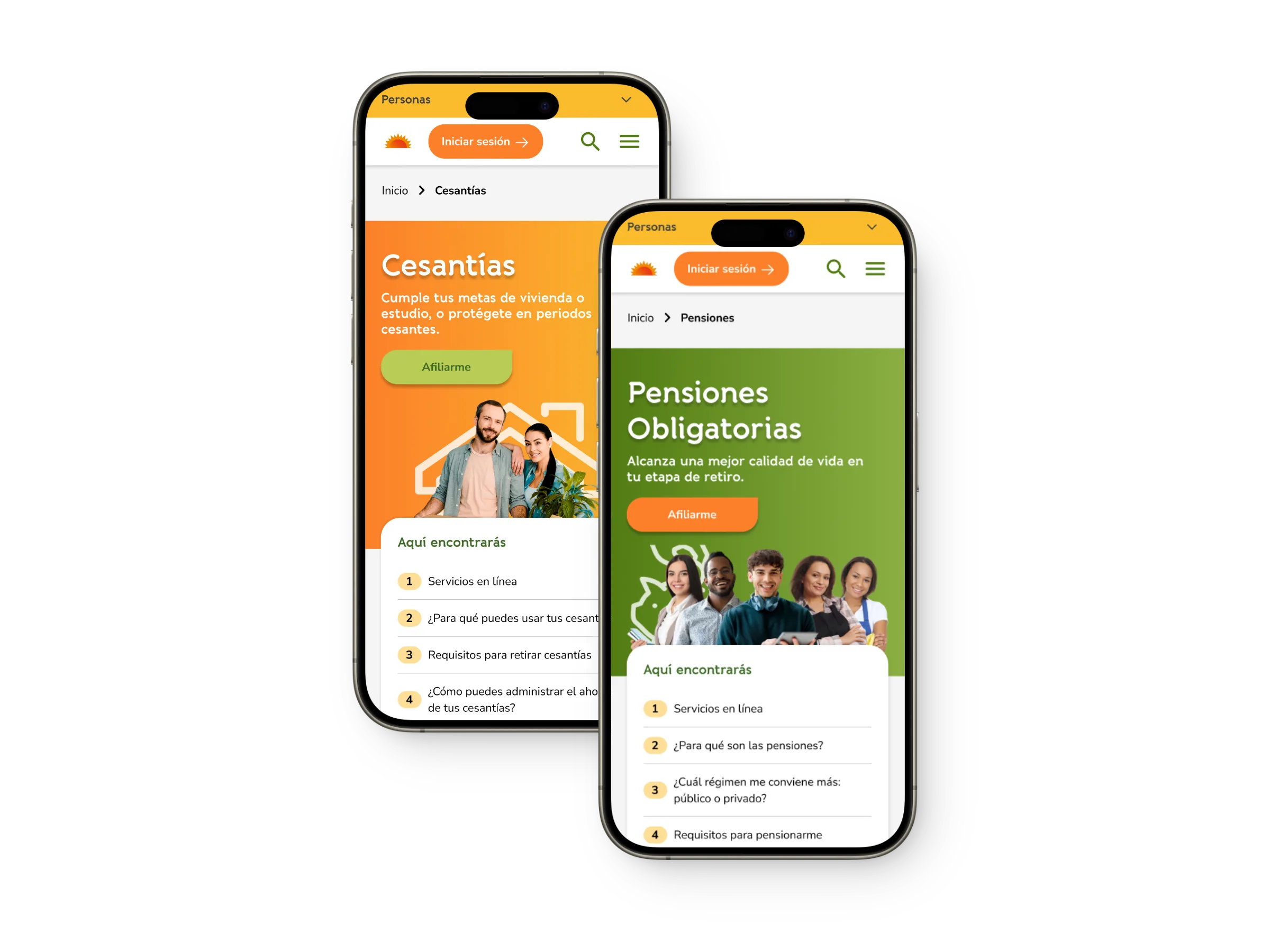
Pensiones
08
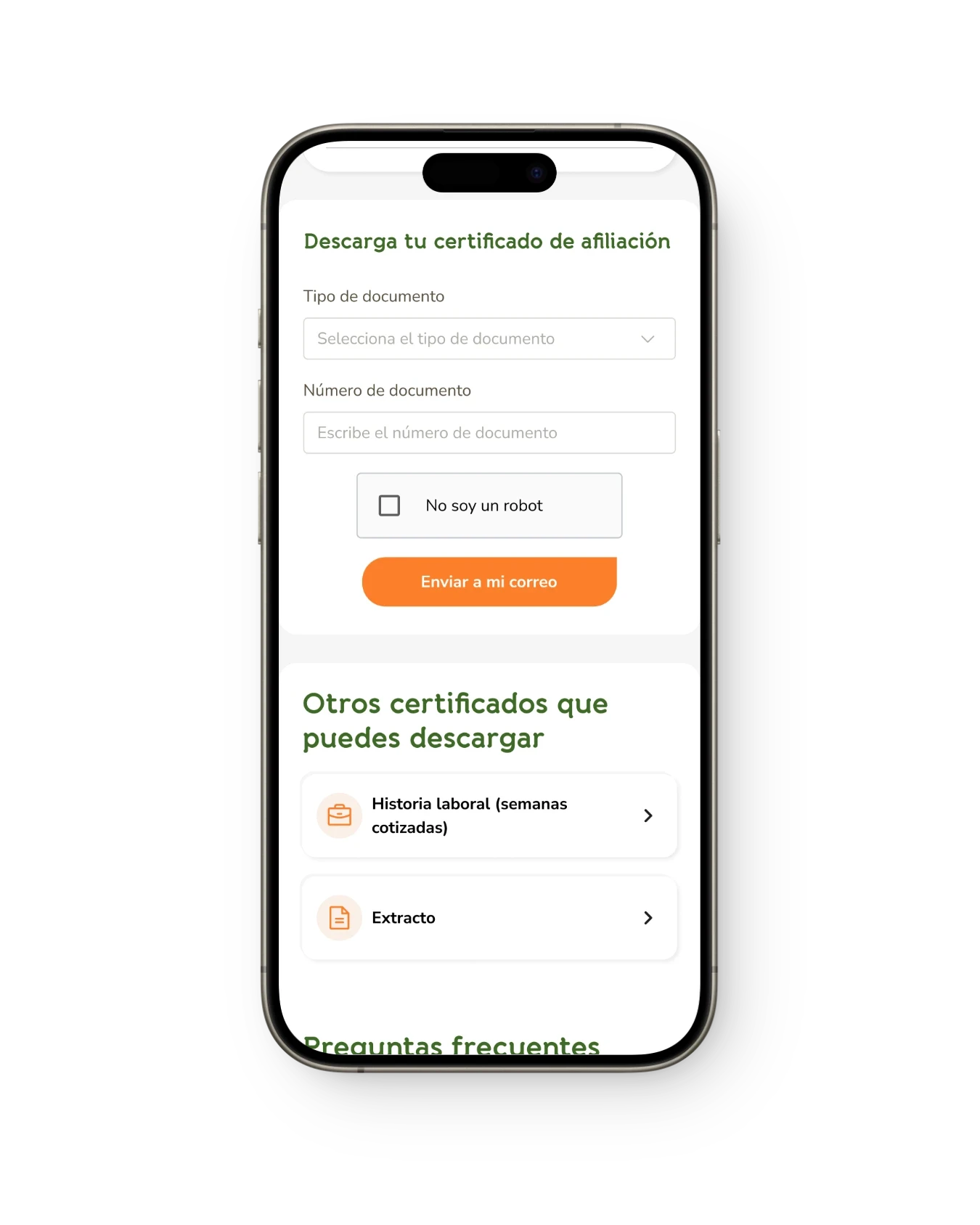
Certificados
Soluciones
Especificar (diseño de interacción y contenido)
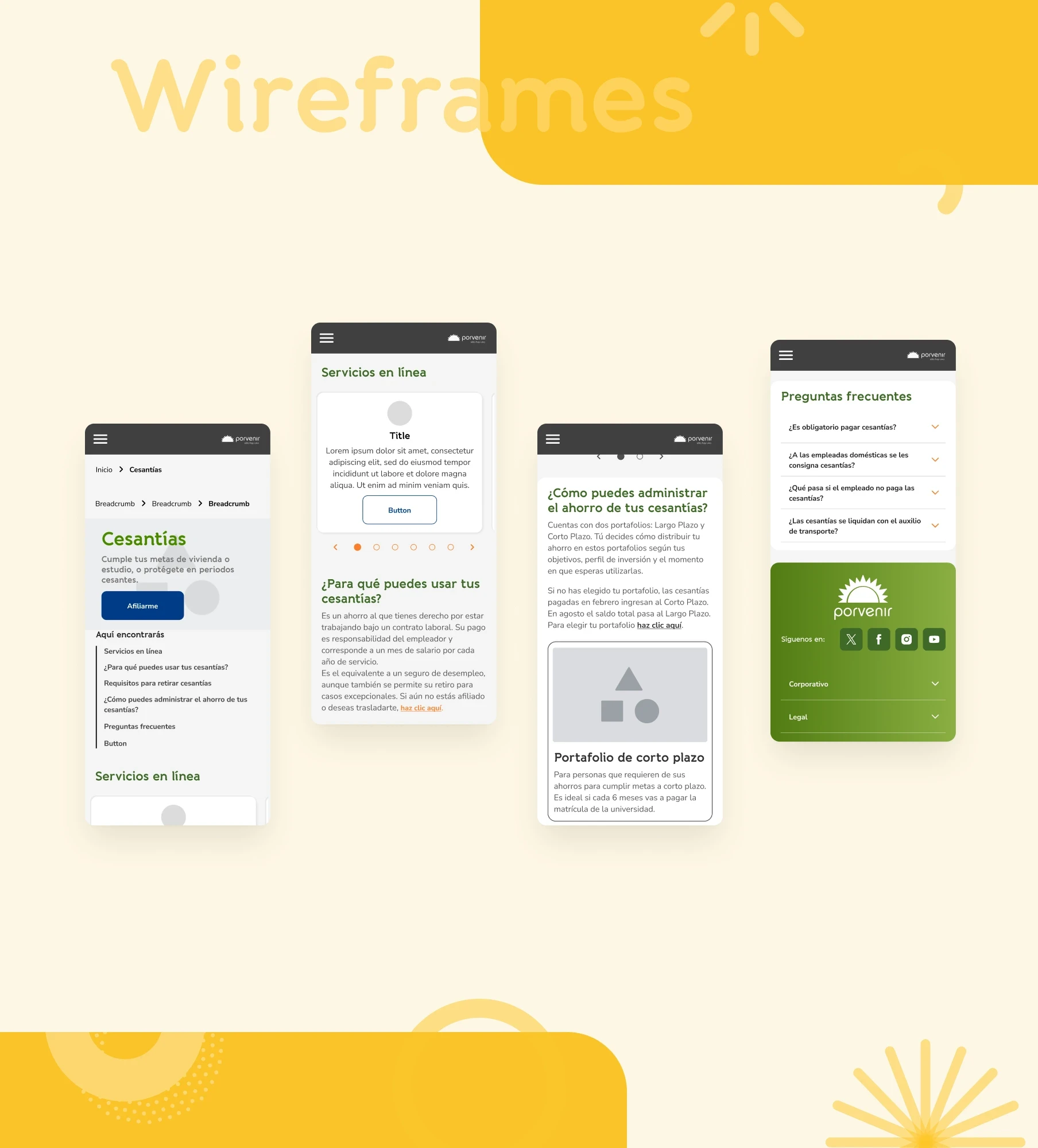
Diseño y validación de wireframes
Se realizaron pruebas de usabilidad con los wireframes diseñados para determinar cuál era el grado de eficiencia, efectividad e intuitividad de la propuesta. Se validó cómo los usuarios interpretaban el funcionamiento de los botones.
Hallazgos
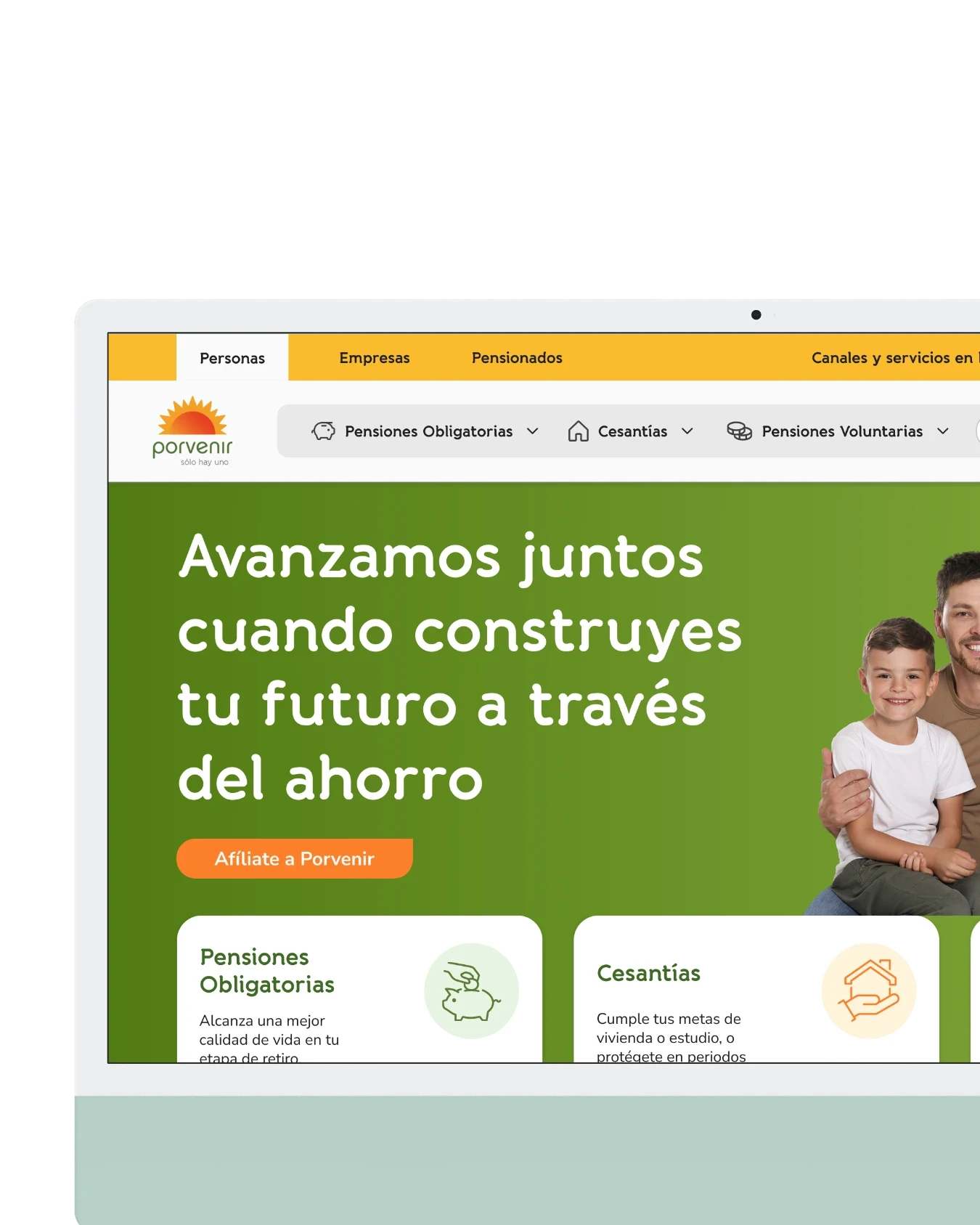
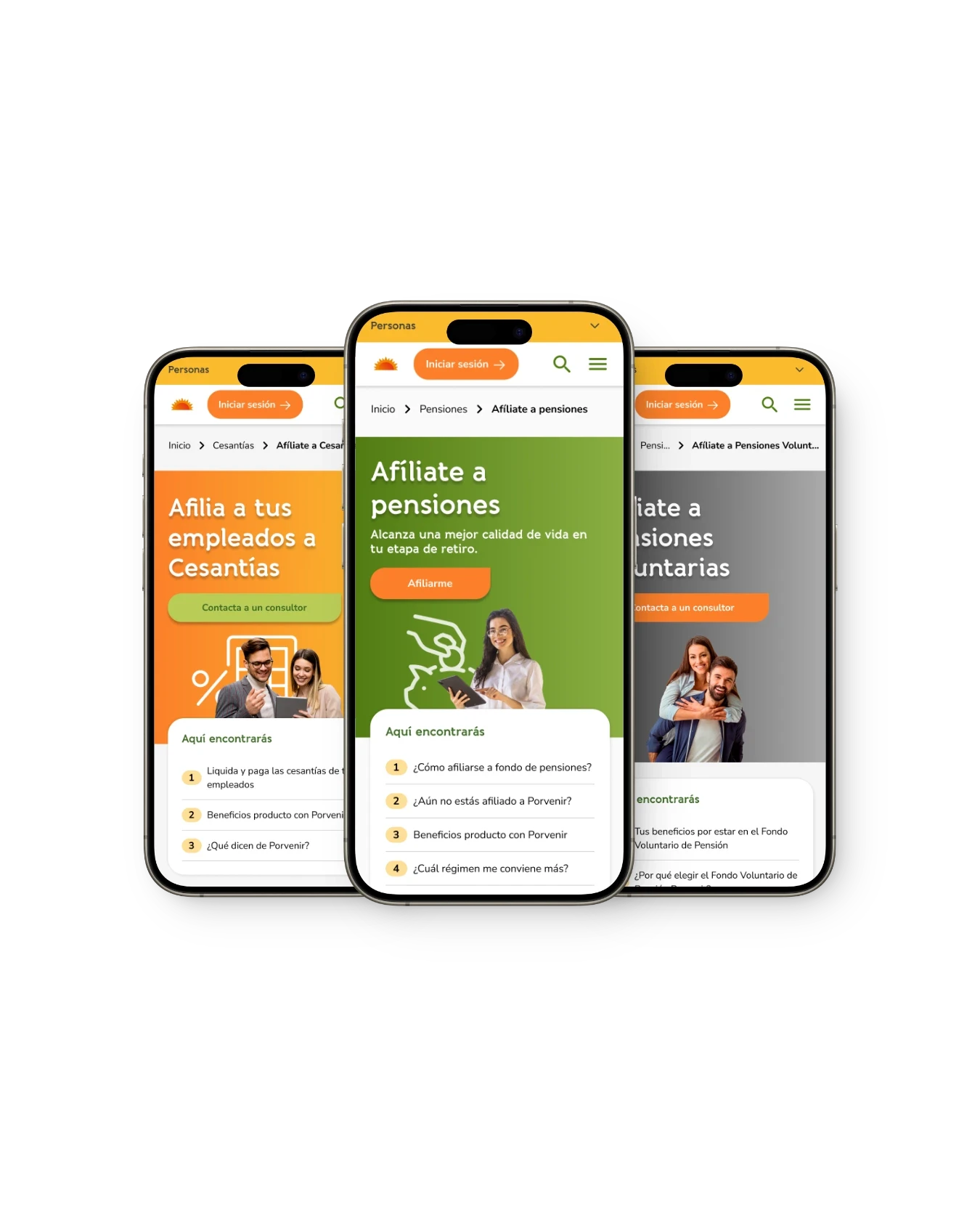
Banner
7 de 9 usuarios hacen click en los botones de ”Afiliarme” al solicitarles que imaginen que no cotizan y se quieren afiliar con Porvenir.
Menú
9 de 9 usuarios que interactuaron con la pantalla de Hub de producto hicieron uso del menú, específicamente de Requisitos de afiliación y Proceso de afiliación.
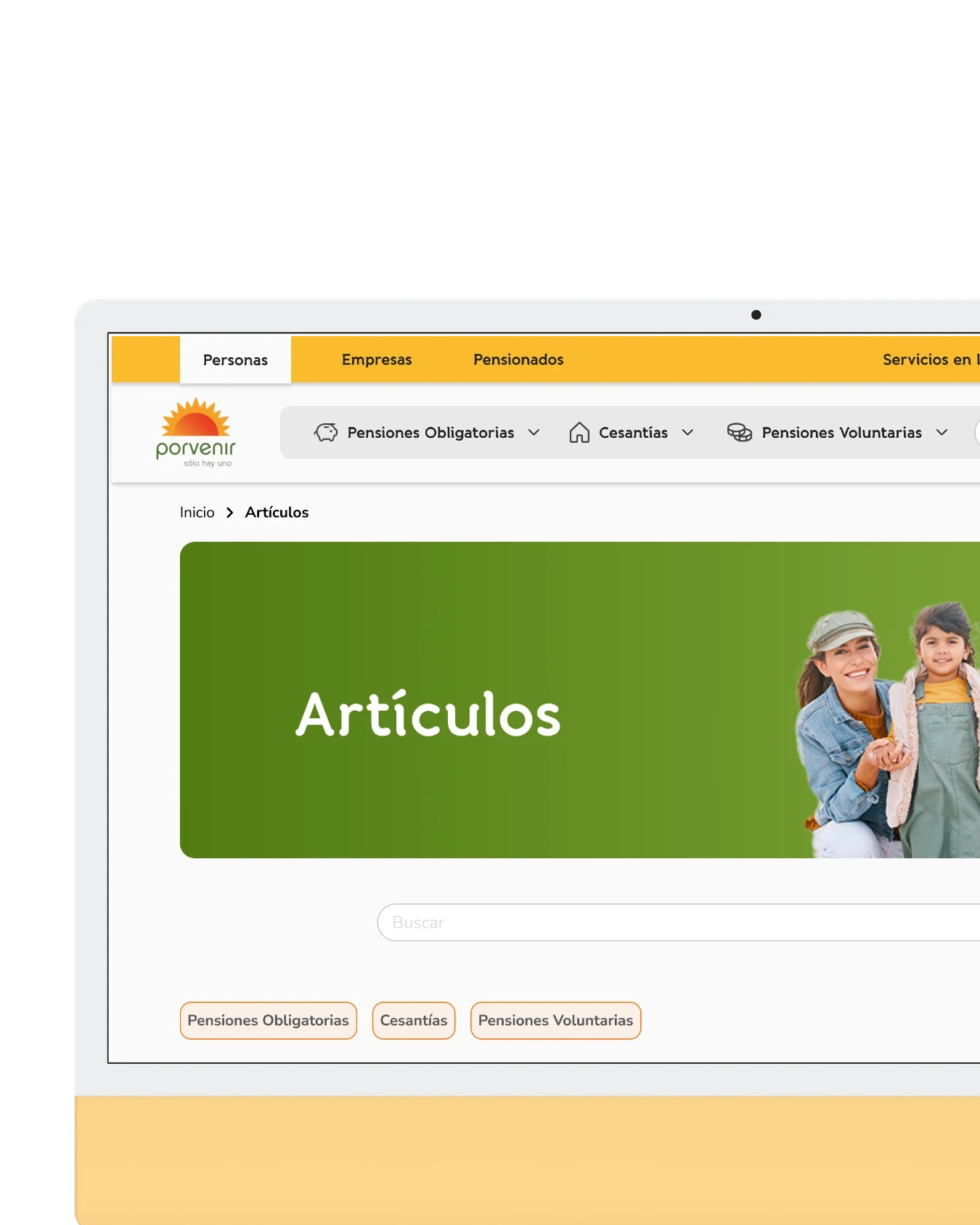
Servicios en línea
“Son claros, concisos, facilitan el acceso a lo que necesitan, con rapidez y sin muchos pasos”
Requisitos para afiliarme
8 de 9 usuarios al pedirles que se afiliarán, empezaron la tarea dando click en ”Requisitos para afiliarme”
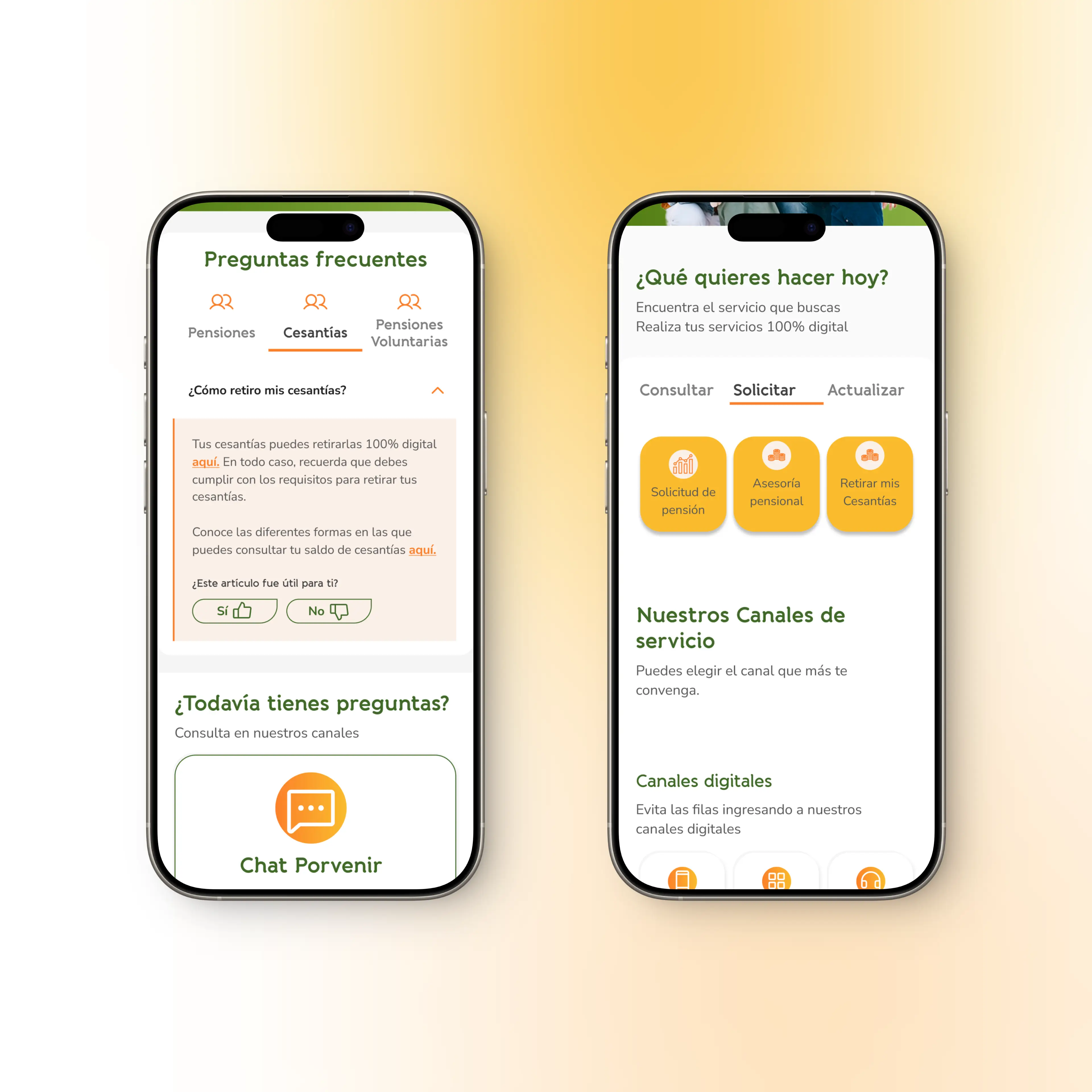
Preguntas frecuentes
“Las preguntas frecuentes son útiles porque me pueden responder mis preguntas sin tener que yo misma preguntar”
Especificar (diseño visual)
Diseño de guía de estilo
La marca ya tenía definida una paleta de colores en el manual de marca, sin embargo esta fue modificada para ajustarse a ambientes que requieran alto valor de accesibilidad, como productos digitales. En cuanto a tipografías se buscó que fueran limpias para cuerpos de texto debido a que facilita su lectura y son más accesibles para poblaciones con visión disminuida.
Primary
Banda
Semibold
Bold
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
1 2 3 4 5 6 7 8 9 0
a b c d e f g h i j k l m n o p q r s t u v w x y z
1 2 3 4 5 6 7 8 9 0
Secondary
Nunito sans
Regular
Bold
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
1 2 3 4 5 6 7 8 9 0
a b c d e f g h i j k l m n o p q r s t u v w x y z
1 2 3 4 5 6 7 8 9 0
Primary
#FC802A
R: 252
G: 128
B: 42
Secondary green
#3E6A27
R: 62
G: 106
B: 39
Secondary yellow
#FABC2D
R: 62
G: 106
B: 39
Neutral
#565656
R: 62
G: 106
B: 39
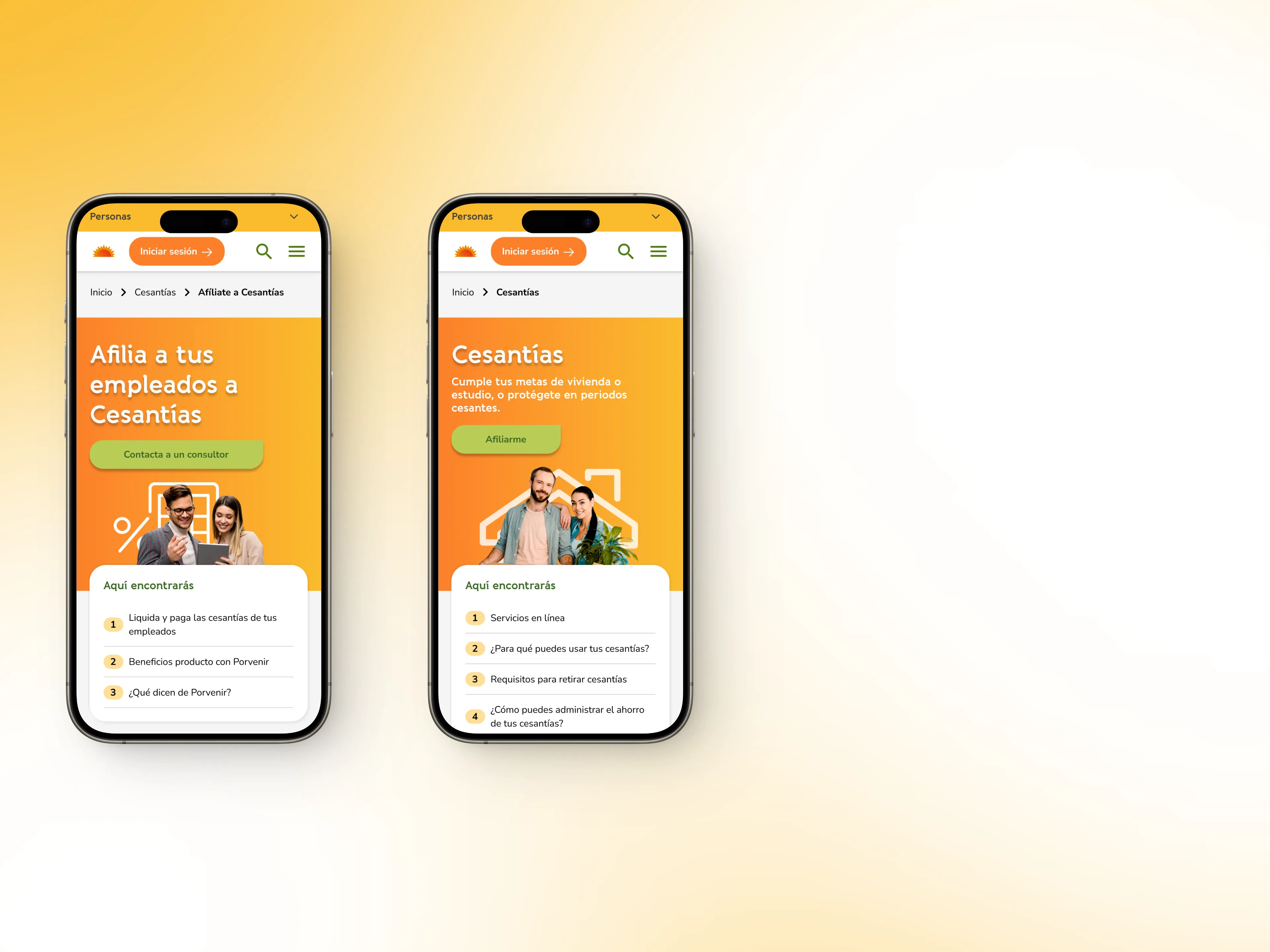
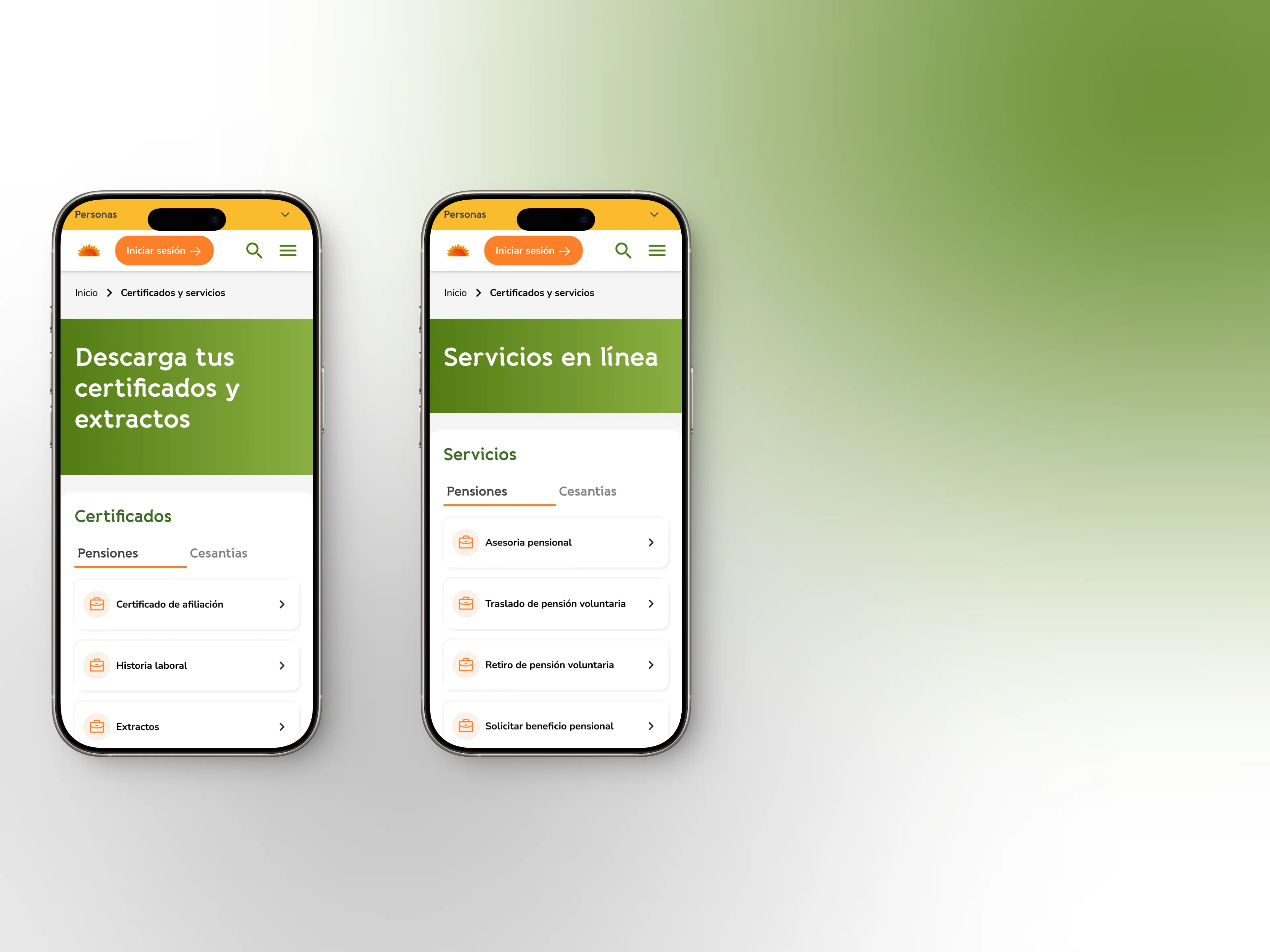
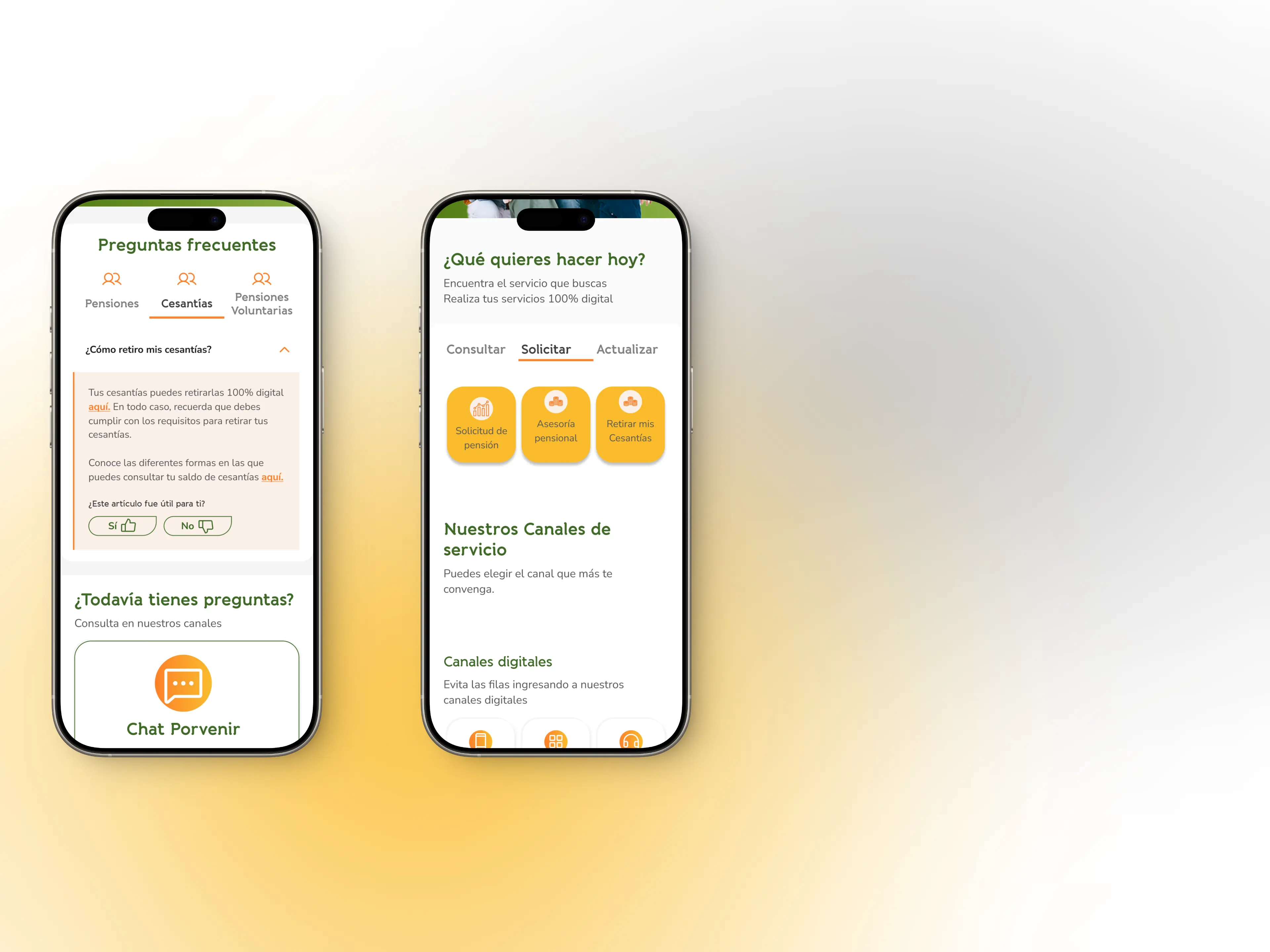
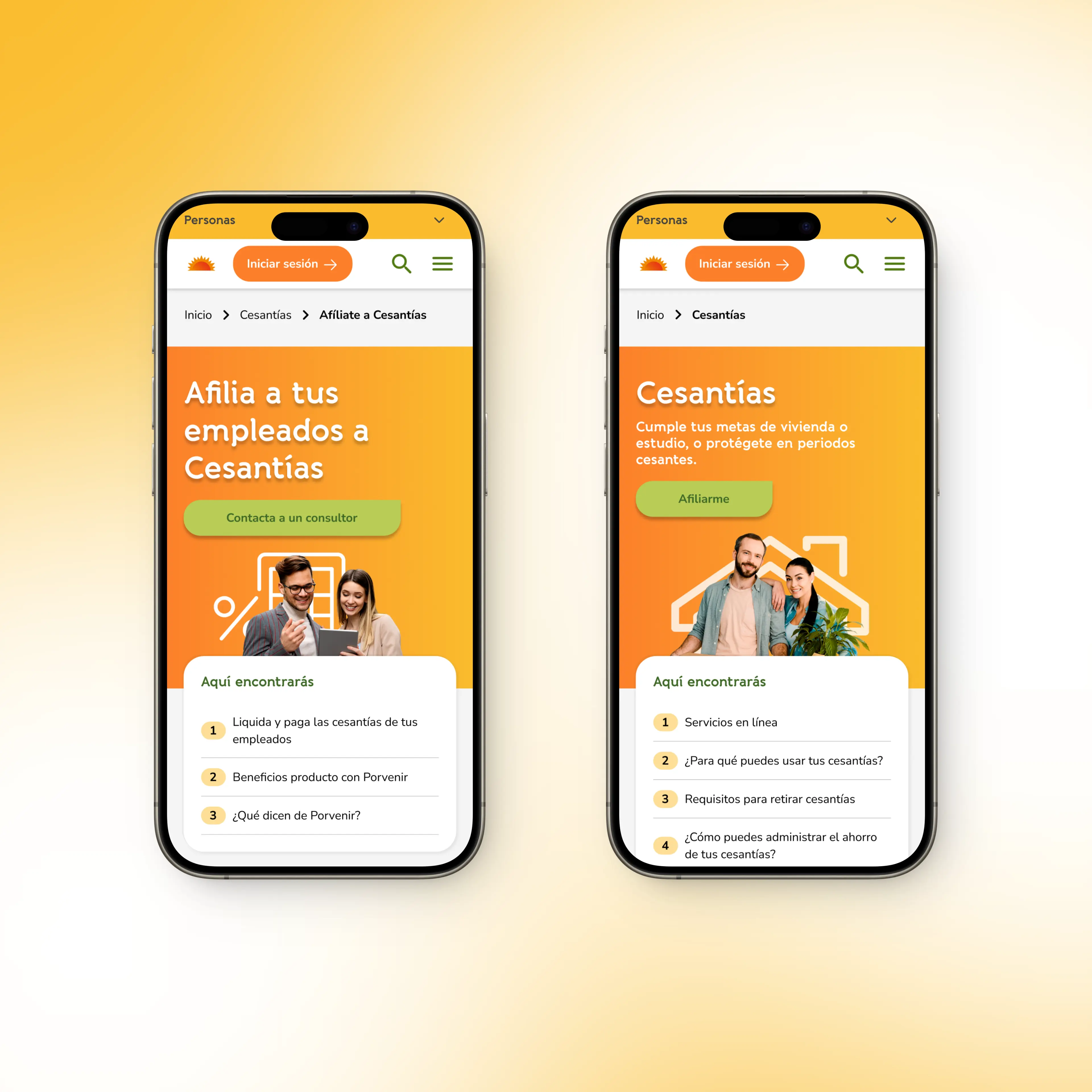
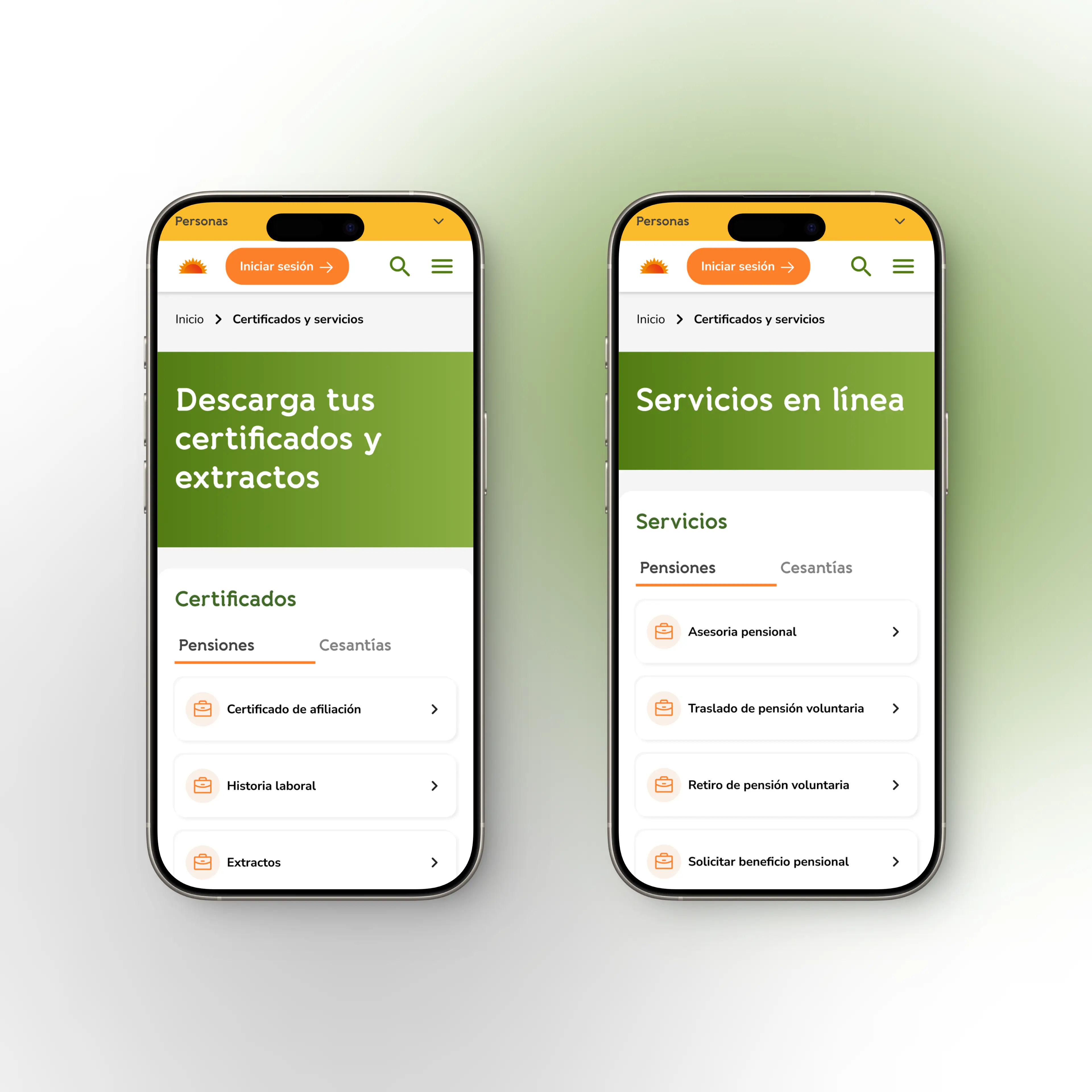
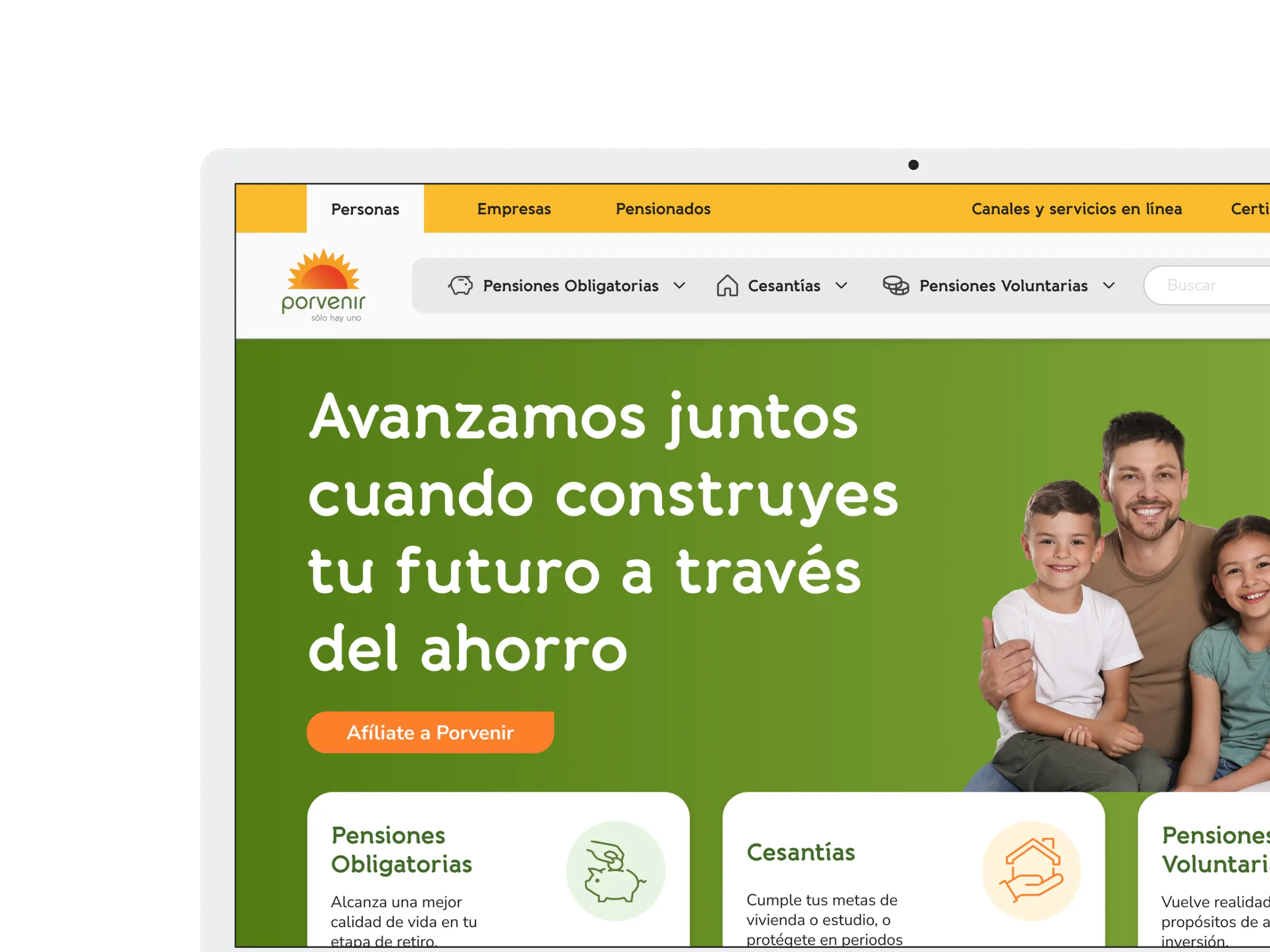
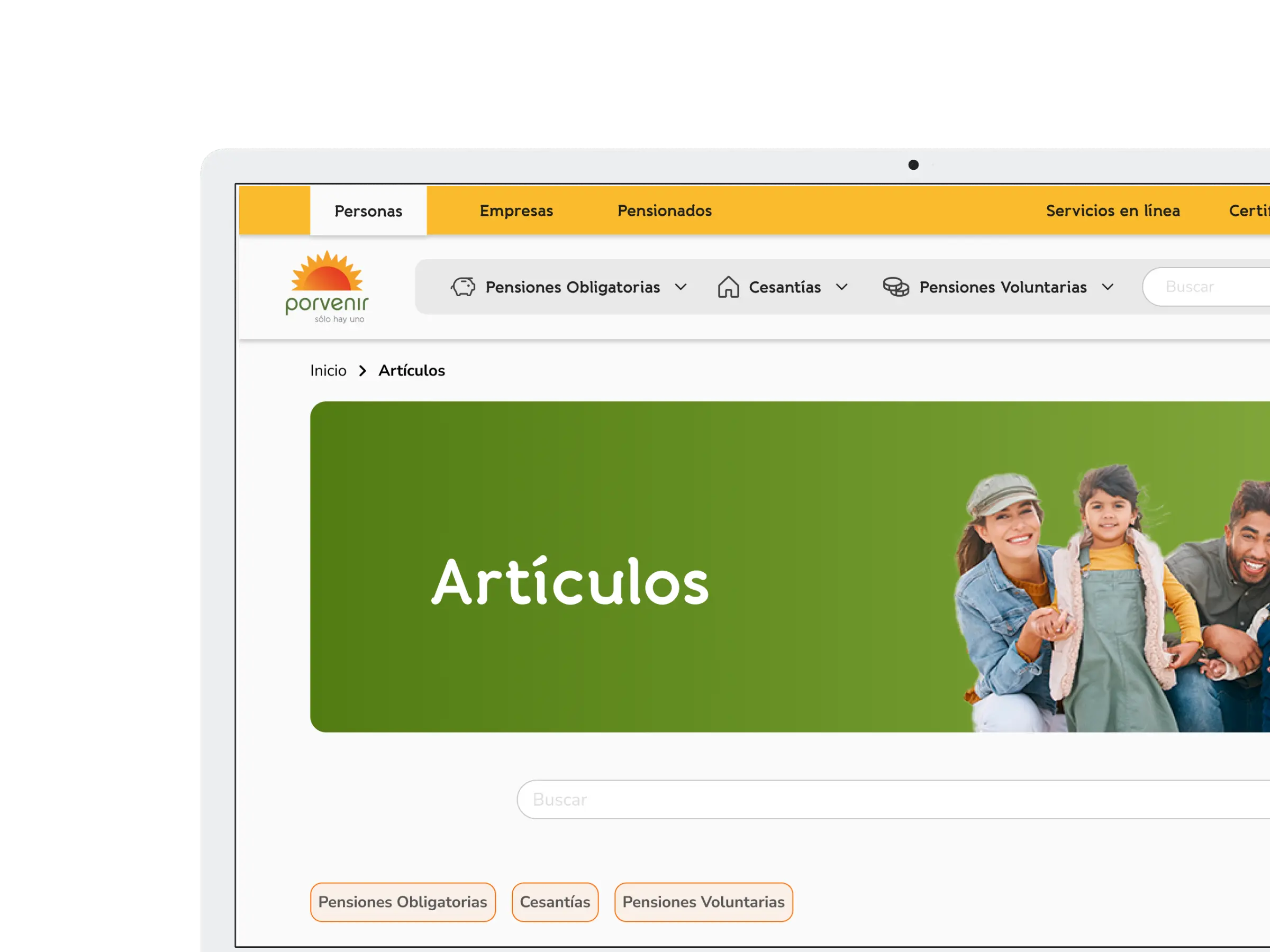
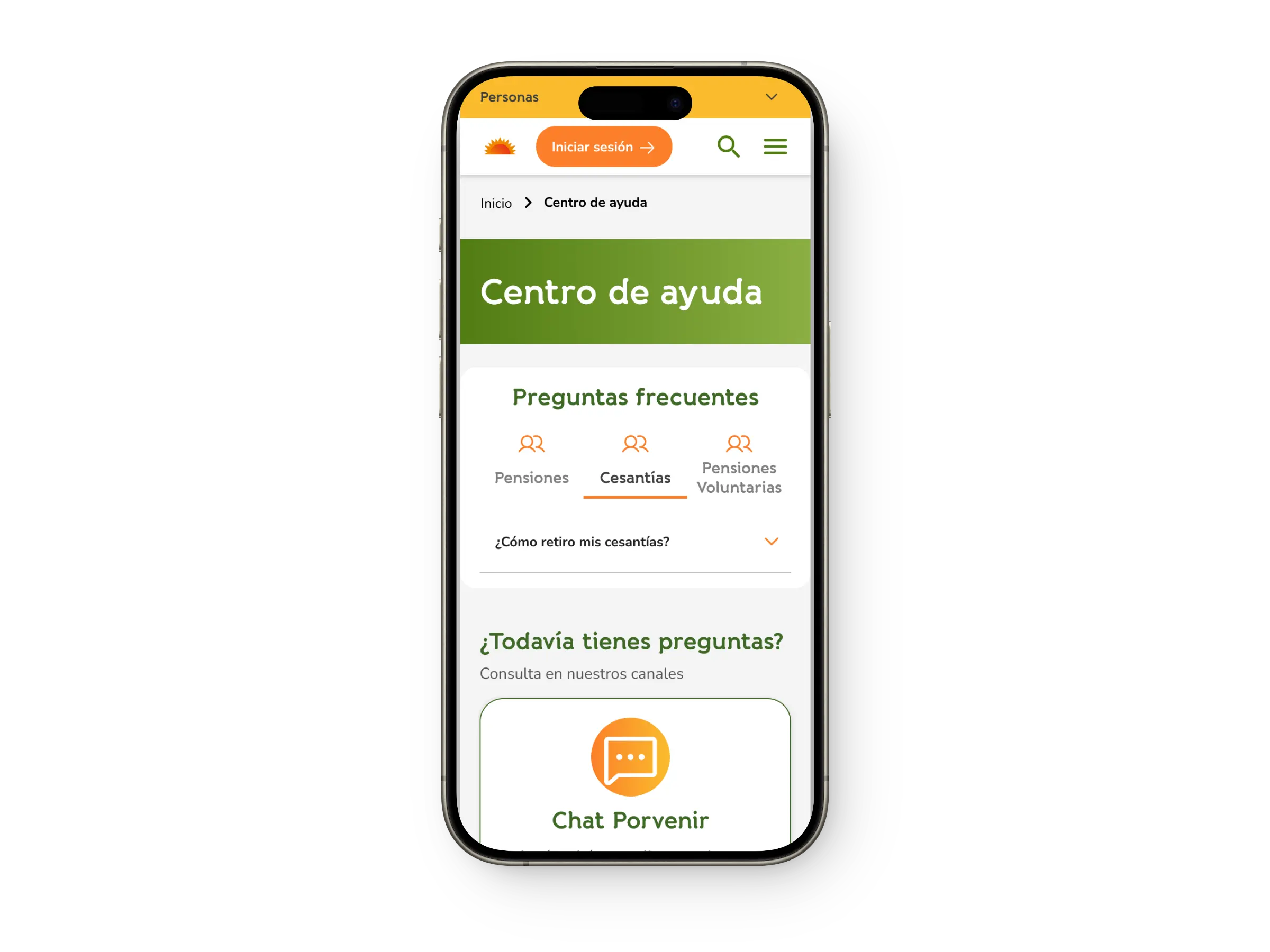
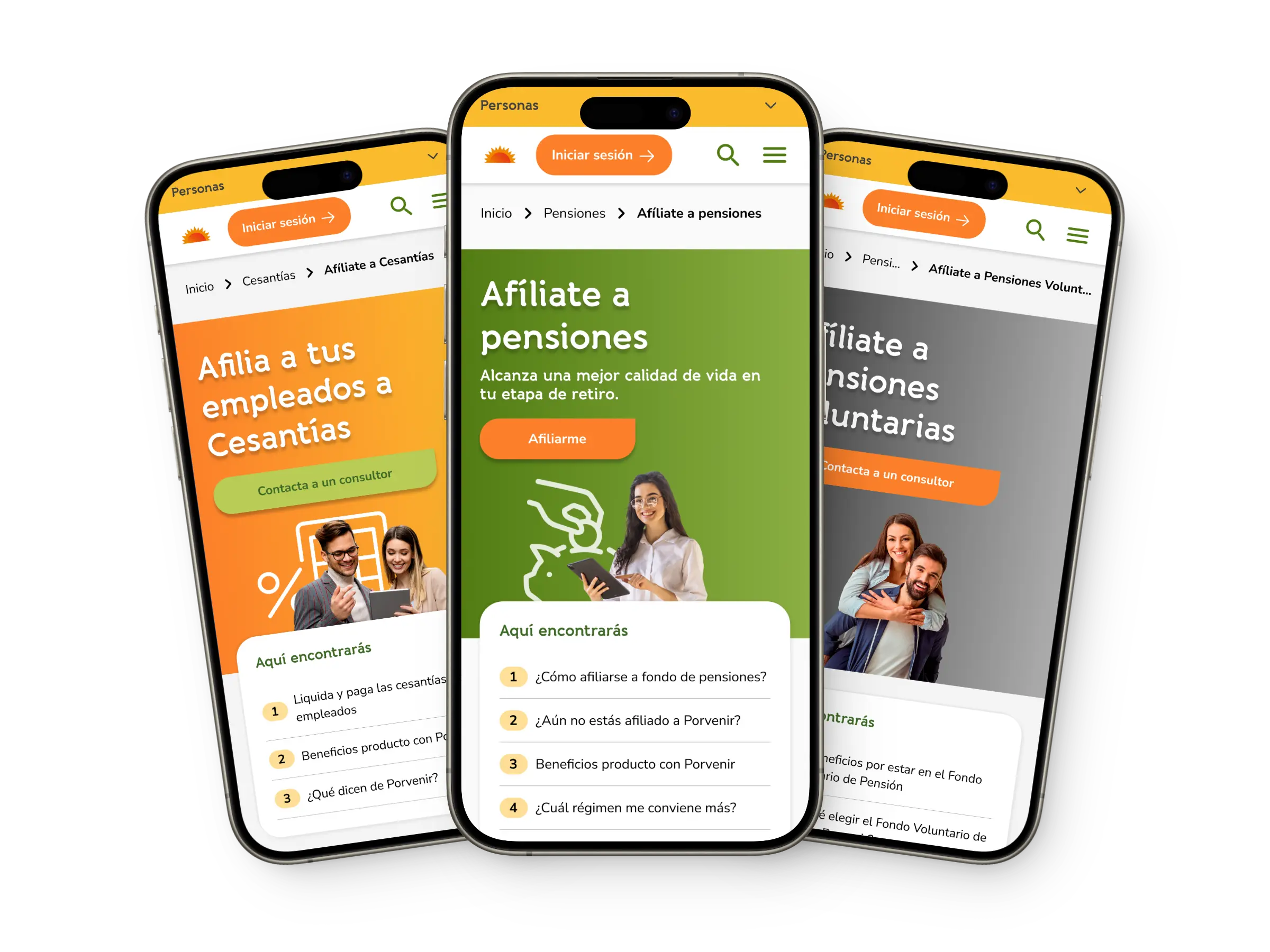
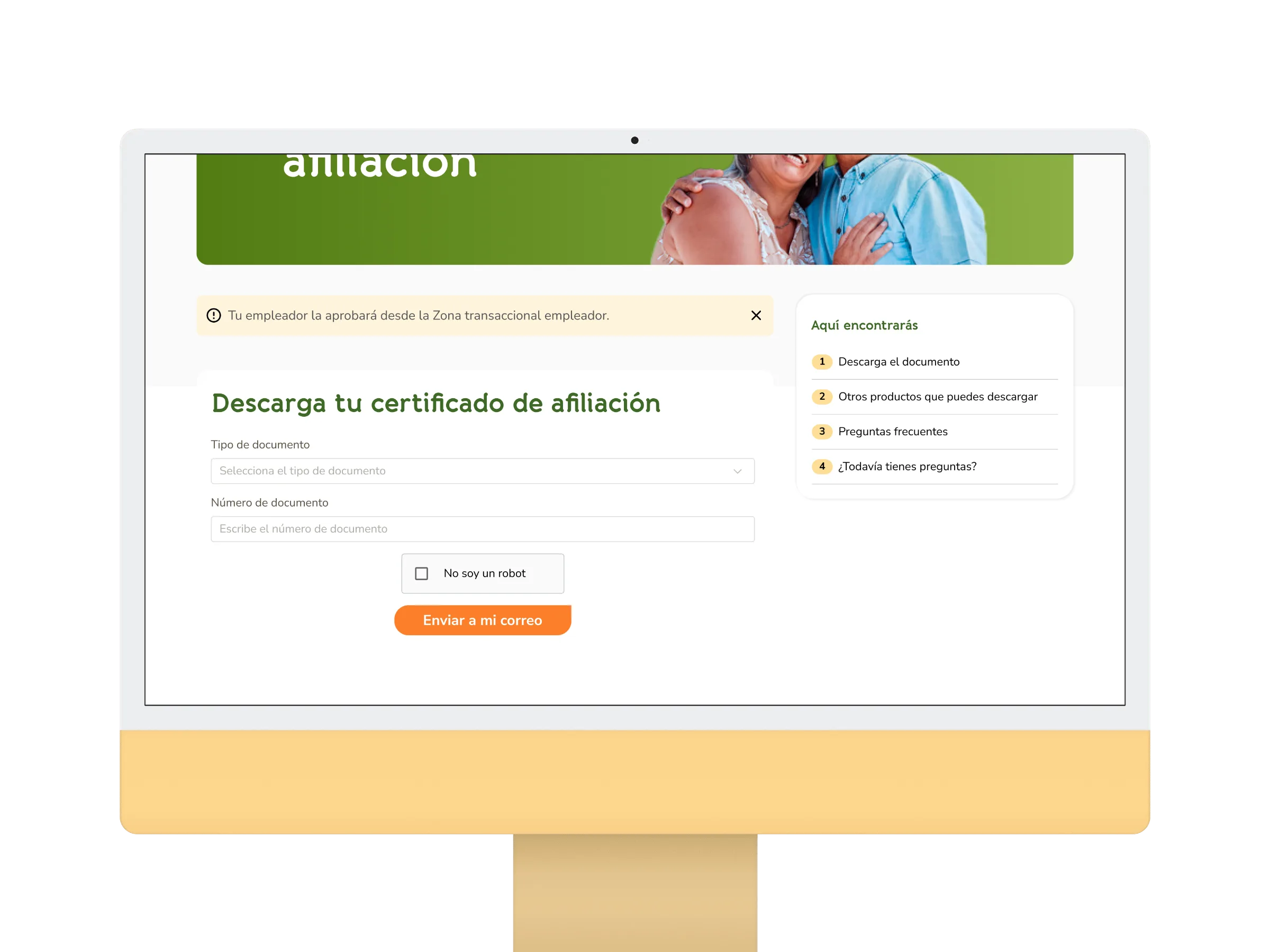
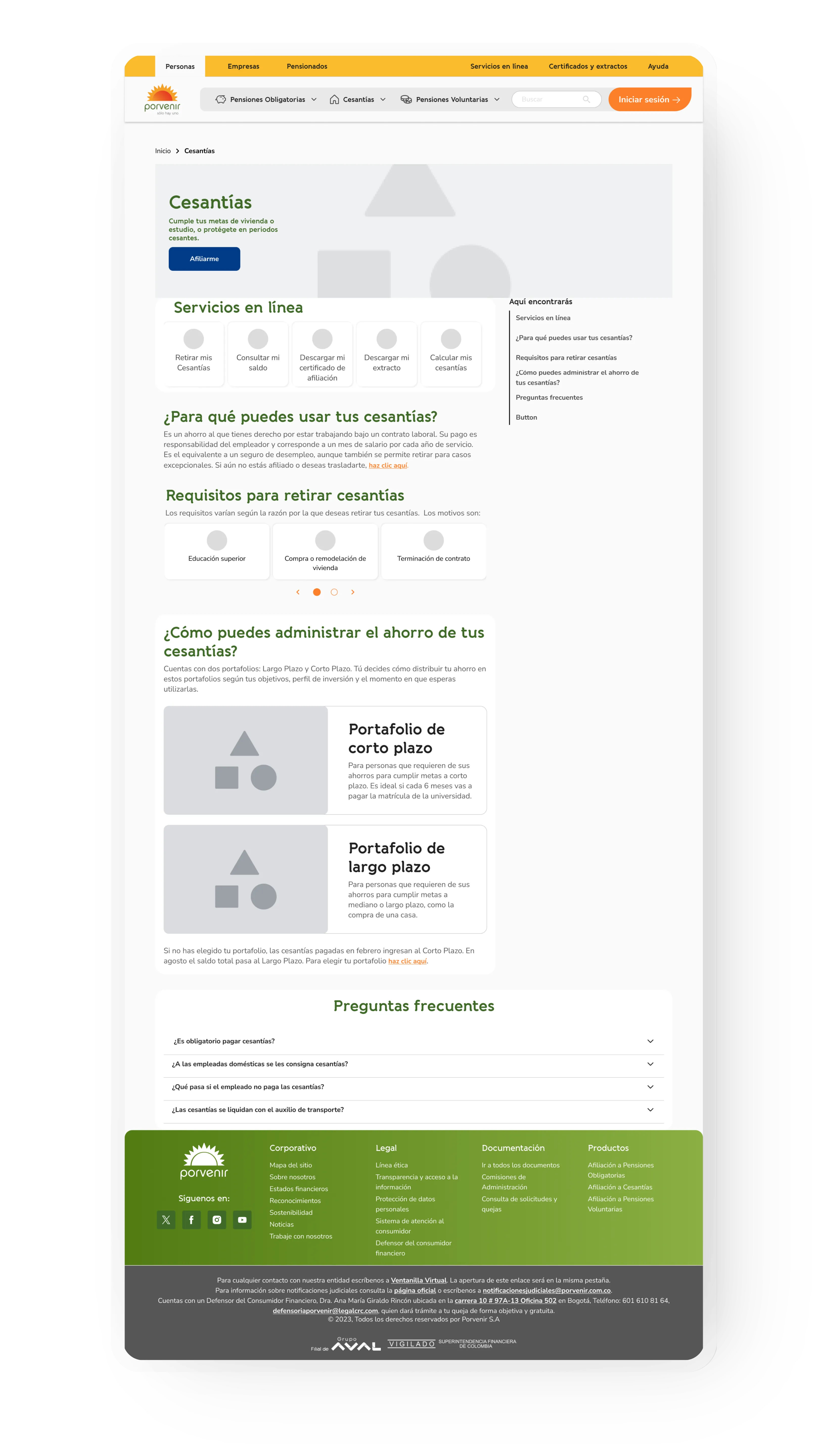
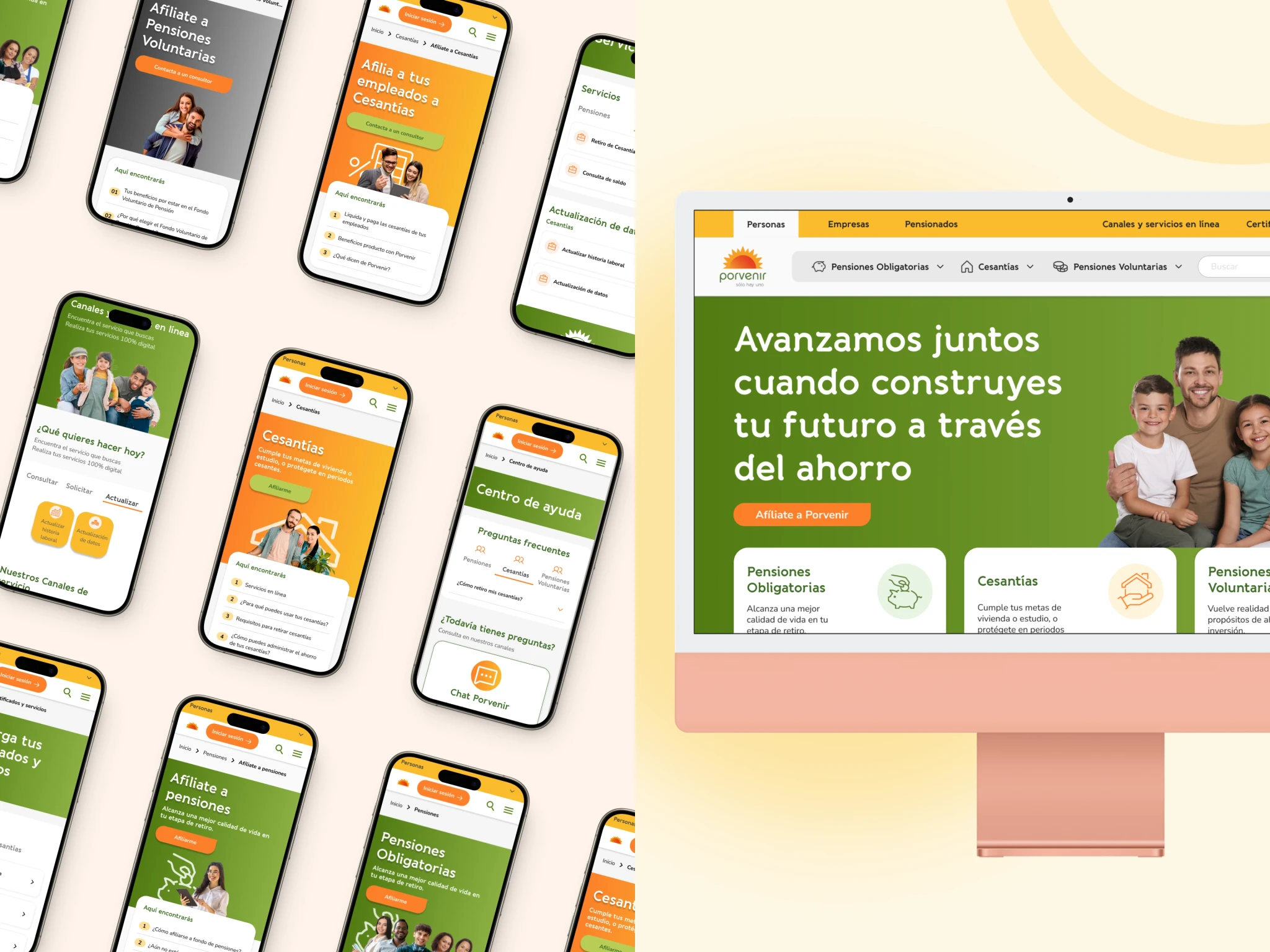
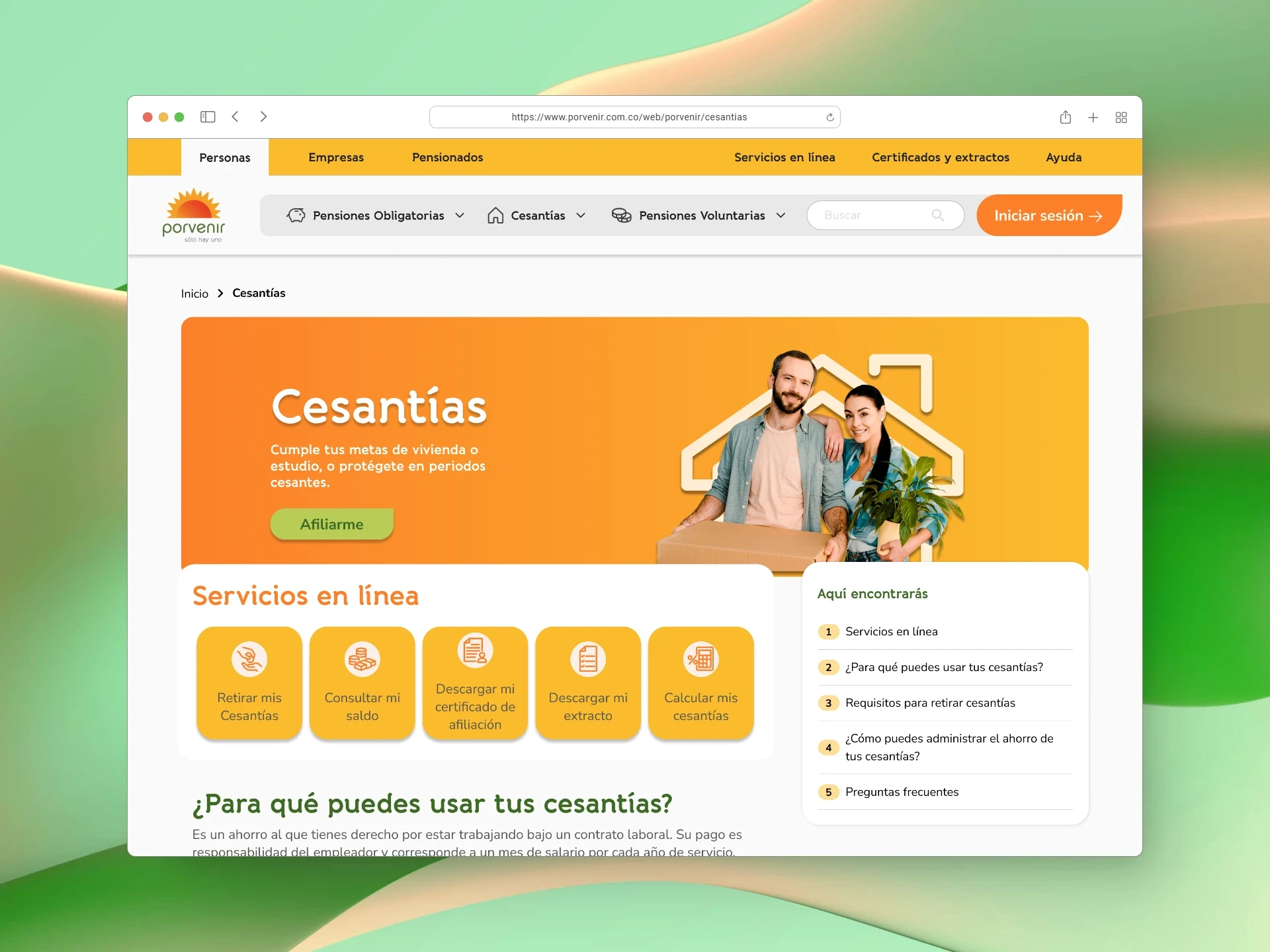
Pantallas de alta fidelidad
Luego de validar el experiencia de uso con los wireframes se pasaron los componentes a a alta definición haciendo uso de la guía de estilo y de principios de interacción.
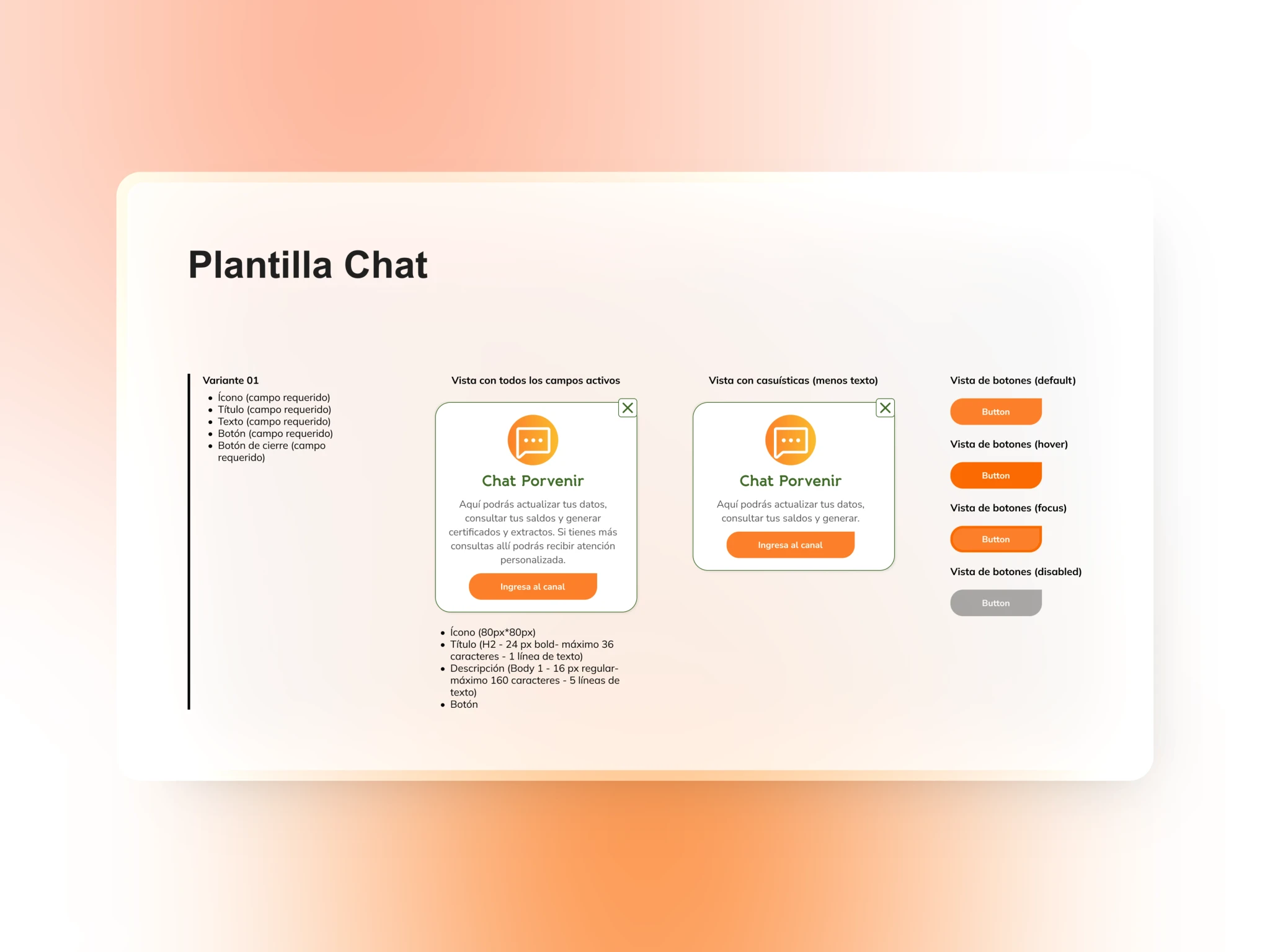
Documentación para handoff
Se diseñaron plantillas para los componentes, las cuales son referencias detalladas con las especificaciones técnicas. Estas plantillas garantizan que los desarrolladores u otros diseñadores puedan entender y aplicar correctamente los estándares establecidos.
Post entrega
Seguimiento
Al final del proyecto se le dio al cliente un documento en el que se detalló cómo hacer seguimiento para los canales a través de dos métodos de investigación: card sorting y A/B testing; con la finalidad de que en el futuro se pudiera validar dicha sección.
01
Identificar la manera en que los usuarios asocian los contenidos del portal web.
02
Determinar cuál es el grado de eficiencia, efectividad e intuitividad de las dos propuestas de interacción para el HUB de canales.
03
Evaluar y comparar la eficacia y satisfacción de los usuarios al interactuar con una de las dos versiones diferentes del HUB de canales